


Инструкция по размещению виртуального тура на сайте
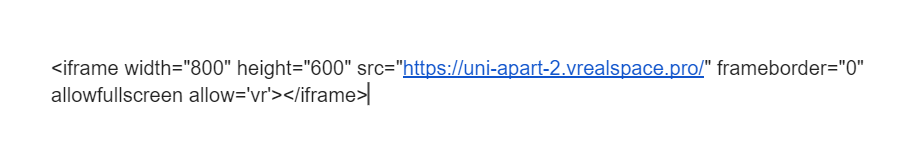
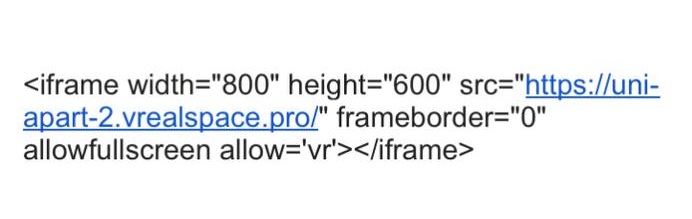
Вот пример iframe кода для размещения виртуального тура на сайте:
Внимание! У вас должен быть свой уникальный iframe код, не вставляйте к себе на сайт код, который видите выше. Код на ваш виртуальный тур мы указывали в письме с Результатом работ.
Скопируйте iframe код с вашим виртуальным туром и разместите его в нужный раздел вашего сайта.
Виртуальный тур будет встроен в бэкграунд вашего сайта и иметь примерно такой вид:
- В случае если ваш сайт (или отдельный блок на сайте, в который требуется разместить виртуальный тур) является самописным, то разместить iframe код можно с помощью программиста (это займет не более 2-х минут).
- В случае если ваш сайт (или отдельный блок на сайте, в который требуется разместить виртуальный тур) создан на CMS движке или имеет свою админку, то вы сами можете разместить iframe код (без привлечения программиста), скопировав его и встав в html-редактор нужного блока (пример).
Альтернативный способ (запуск виртуального тура в pop-up окне) дает ряд преимуществ, но затрачивает больше времени для размещения на сайте и подразумевает обязательное привлечение программиста под эту задачу.
Его используют далеко не все проекты, поэтому мы не предлагаем его как основной способ. Данный способ нужен только тем, кто хочет дополнительно кастомизировать презентацию виртуального тура на своем сайте, создать уникальный стиль или настроить отображение тура на каждом из устройств (или расширений экрана) в отдельности.
Пример альтернативного способа размещения виртуального тура можно посмотреть в портфолио на нашем сайте или на сайте нашего клиента “Магнит”.
Инструкция:
- Разместите на сайте превью картинку (пример картинки, пример картинки с кнопкой). Для превью картинки вы можете взять одну из фотографий в папке HDR фото, которую мы прислали вам в письме c Результатом работ. Советуем уменьшить размер картинки, чтобы она не увеличивала загрузку вашей страницы, так как мы присылаем фото с максимальным разрешением.
- Настройте открытие поп-ап окна при клике на картинку и разместите iframe код виртуального тура в поп-ап окне (где взять iframe код вашего виртуального тура мы писали в начале данной страницы).
- Также мы советуем для лучшего юзер-опыта определять размер экрана устройства пользователя и выводить поп-ап окно с виртуальным туром на 90% экрана. Таким образом пользователь будет видеть виртуальный тур почти на полный экран его устройства (пример для ПК, пример на мобильном устройстве).
Если вы не хотите отвлекать пользователя от виртуального тура дополнительными элементами страницы (меню, контент и т.д.), вы можете разместить iframe код на отдельной странице — на всю ширину экрана устройства (пример).
Настройте определение размера экрана устройства (или браузера) пользователя и автоматически расширяйте iframe виртуального тура на полный экран.
P.S. Если у разработчика вашего сайта возникнут вопросы по размещению 3D-тура или потребуется какая-либо рекомендация, то напишите в нашу поддержку и мы обязательно вам поможем.
Часто нашим клиентам требуется разместить в определенном разделе сайта Виртуальный тур, который при загрузке сразу будет вести на уникальную локацию, которая отличается от стартовой точки. К примеру направить пользователя к определенной экспозиции или месту внутри Виртуального тура.
К примеру:
- Для шоу-рума: для каждой экспозиции разместить отдельный Виртуальный тур в карточке товара каждой экспозиции, который будет сразу вести пользователя на данную экспозицию.
- Для отеля: для каждого номера разместить отдельный Виртуальный тур на странице номера, который будет сразу вести пользователя на данный номер.
Вы сами можете генерировать такие ссылки-якоря на любую локацию в вашем виртуальному туре и размещать iframe код этой локации в нужном разделе вашего сайте.
Подробнее о работе с ссылками-якорями вы можете ознакомиться на данной странице.
Читайте также
Если у вас есть вопросы или вам нужна персональная консультация, просто нажмите на кнопку, оставьте данные и мы вам перезвоним
Наш телефон: +7 (988) 149-87-77
Если у вас есть вопросы или вам нужна персональная консультация, просто нажмите на кнопку, оставьте данные и мы вам перезвоним
Наш телефон: +7 (988) 149-87-77
Наша миссия — создавать совершенно новый опыт для ваших клиентов, а также открыть целый спектр возможностей для работы с партнерами, подрядчиками и командой.
КОНТАКТЫ
поддержка и вопросы
для сотрудничества
ИП Курячая Т.Е ИНН 741500112823 ОГРНИП 309741511200011
Все права защищены © 2019-2025 VReal Space
КОНТАКТЫ
поддержка и вопросы
для сотрудничества
ИНФОРМАЦИЯ
НАШИ УСЛУГИ
Все права защищены © 2019-2025 VReal Space
Наша миссия — создавать совершенно новый опыт для ваших клиентов, а также открыть целый спектр возможностей для работы с партнерами, подрядчиками и командой.
КОНТАКТЫ
поддержка и вопросы
для сотрудничества
ИП Курячая Т.Е ИНН 741500112823 ОГРНИП 309741511200011
Все права защищены
© 2019-2025 VReal Space